
PROJECT: MEETINGS CAR APP
ROLE: UX/UI DESIGNER
CHALLENGE
Vodaphone is a leading telecommunications company. They expressed interest in having Webex Meetings run as a proof-of-concept on their car infotainment system as they were building out their app ecosystem.
RESULTS
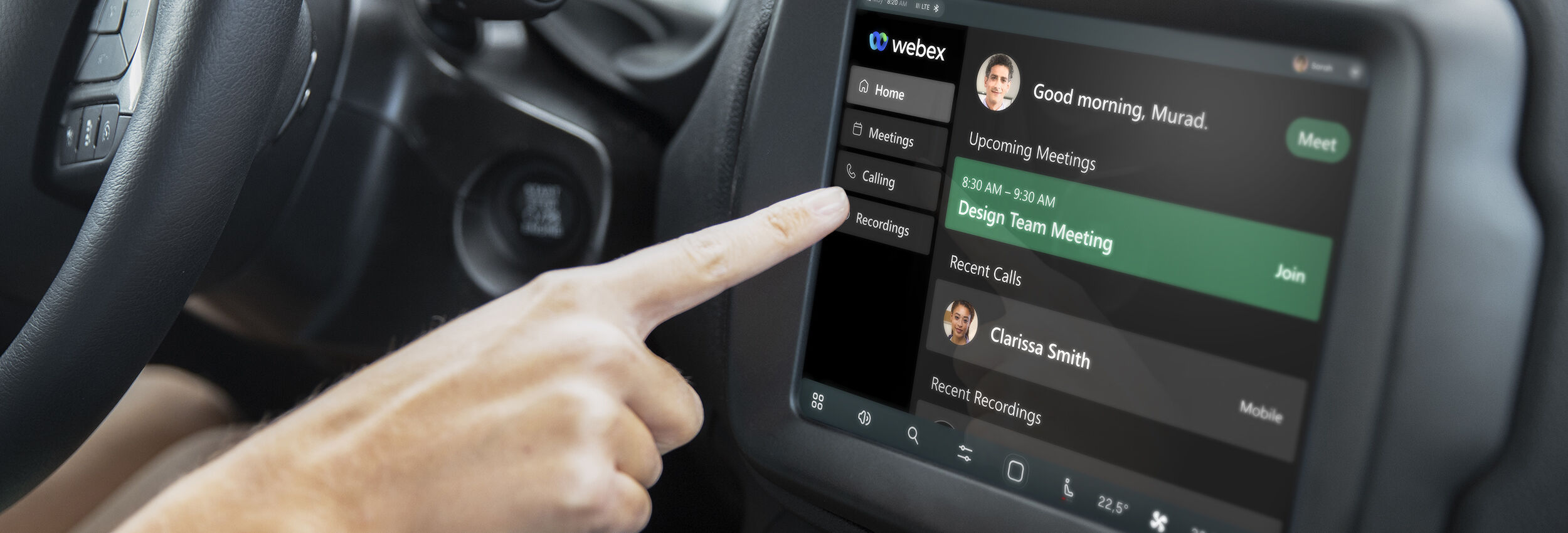
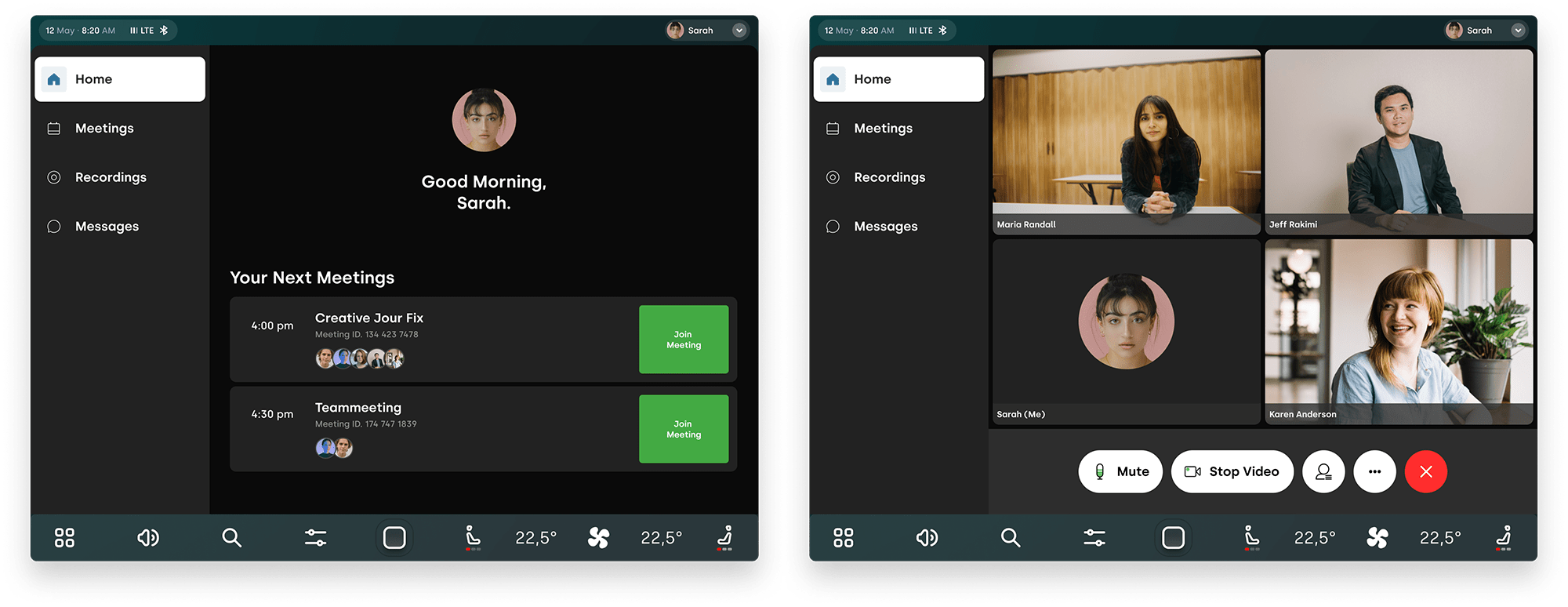
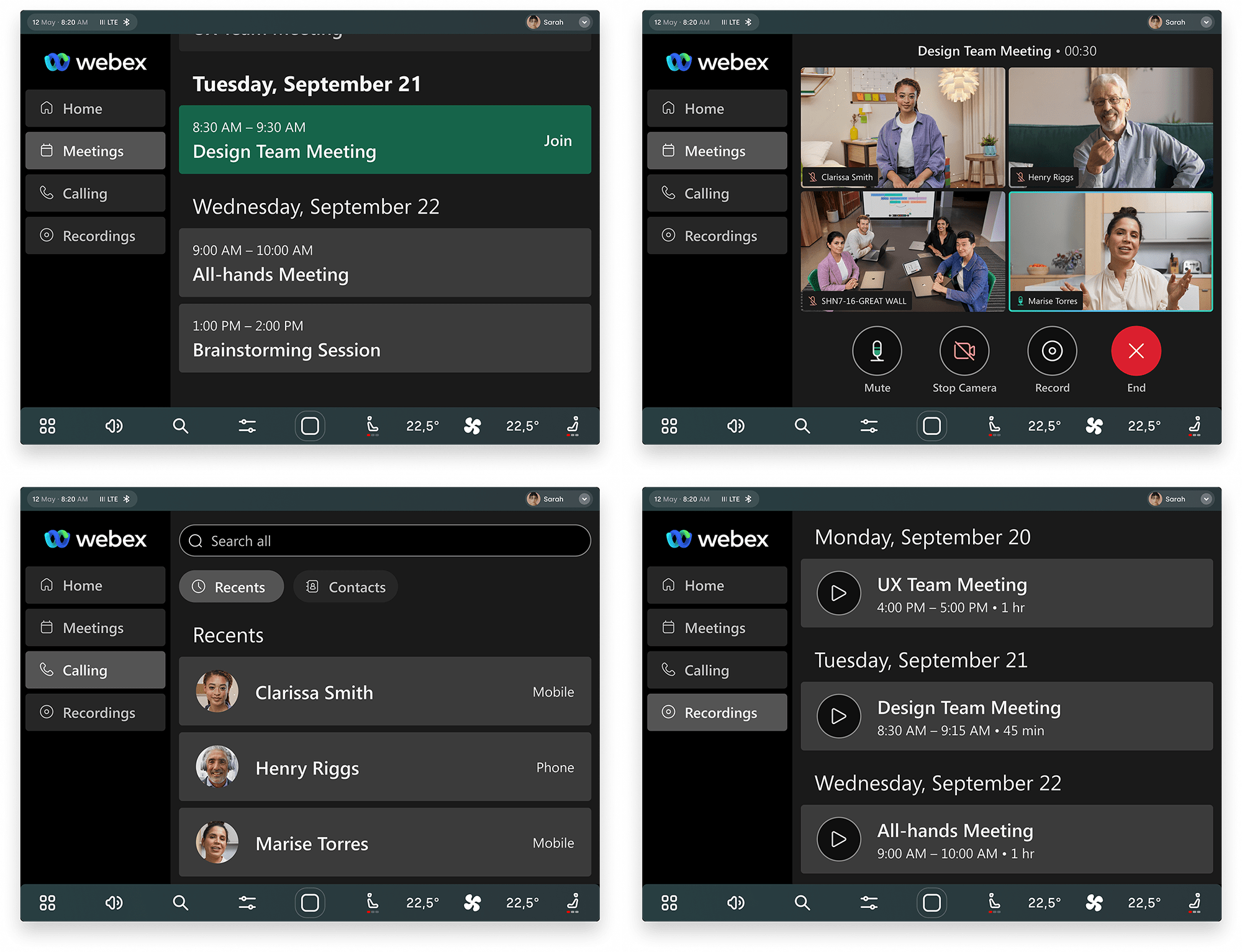
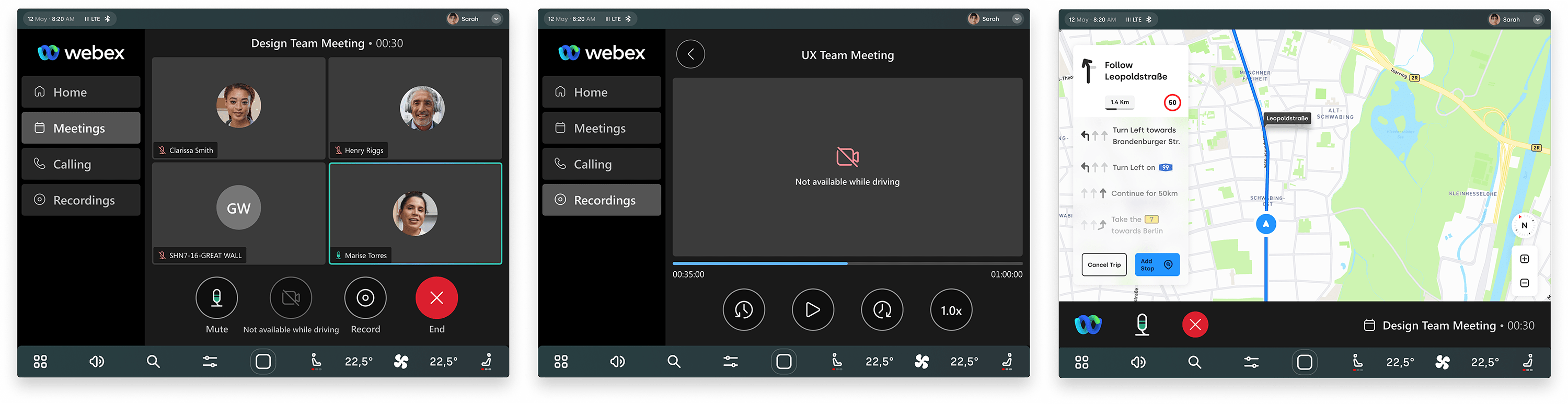
The final user interface design included a stripped down version of Webex Meetings that could be easily navigated on the car dash and integrated into the Vodaphone OS.
First we identified the MVP use cases for how a user might want to interact with this Webex app while driving:
I did research on two major car interface systems: Android Auto and Apple CarPlay. I took note of their user flows and layout. I also looked into their design guidelines for driving, including visual and interaction design.
During my research, I noted down some best practices and things to consider:
Overall, the best practice for car systems is safety and usability before beauty.

There were a few initial concepts that were previously done by another team that were presented to us. I evaluated the UI issues in the design that didn’t adhere to best practices for car systems, i.e. buttons, colors and font sizes. We also wanted to redesign it according to the Webex brand.

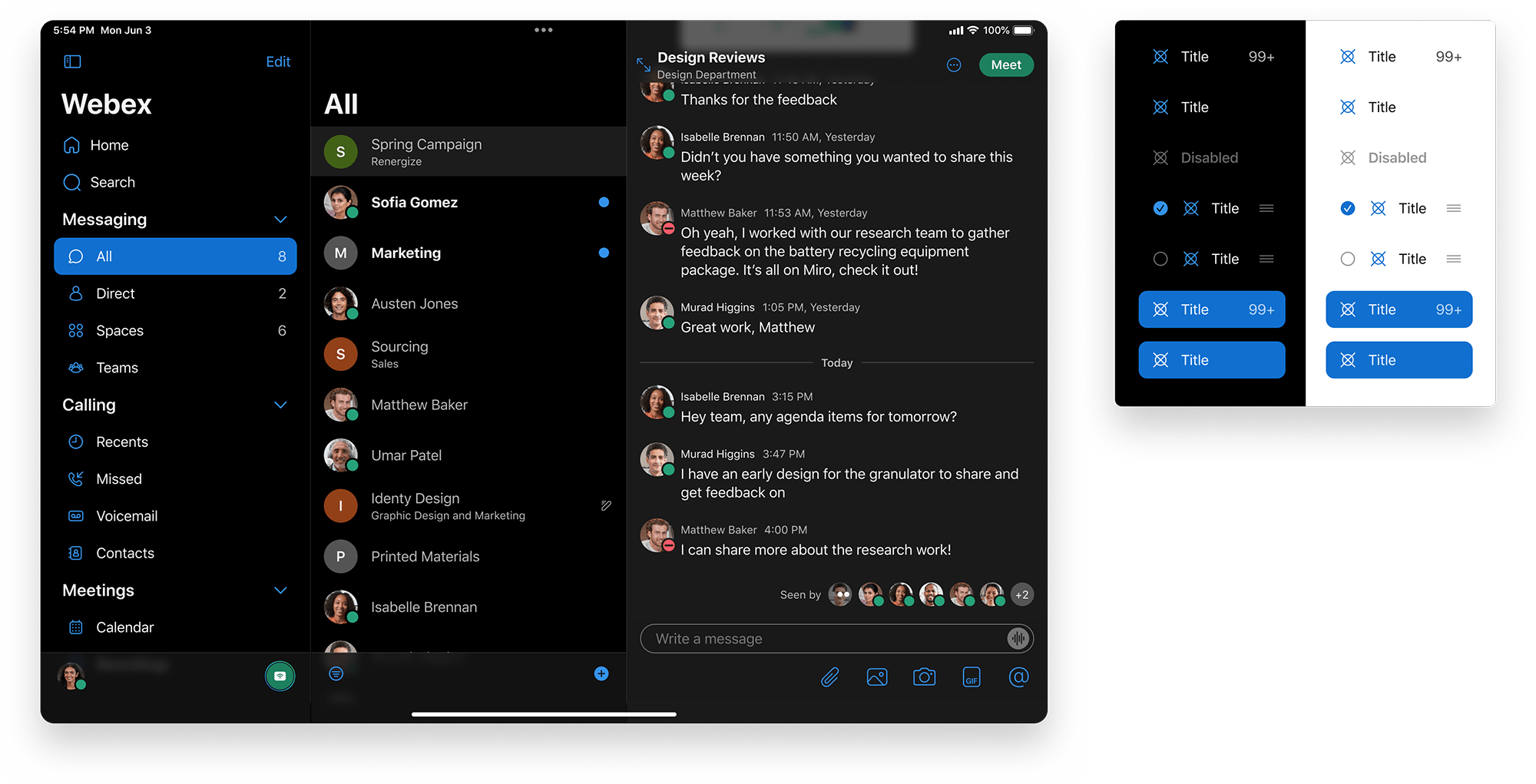
Since tablet and car systems both use touch screens, some of the UI components and interactions would be similar. I studied our current Webex design system for tablet to see what I could use for this project.

I referenced our design system for iconography, colors and UI elements to make sure the design was on brand. Several things had to be adjusted for this project according to the best practices I researched on:
BETTER READABILITY
QUICK GESTURES

MINIMIZING DISTRACTION
To minimize distraction and help users focus on the road, there were a few differences in the interface when the car is in motion. We disabled the option to turn on the user’s video, disabled participants’ videos in meetings, and disabled video for recordings. I also included a UI design for what it would look like if another app was opened, for example maps, so users can easily switch between apps.

Being the first time designing for a in-car user interface, this project was unique and challenging for me. Simplifying the main Webex Meetings functions and providing the driver information that was easy to digest and displayed in the right way based on their current situation was the primary focus. Applying best practices from my research to the Webex design system helped further my understanding of how to design for a specific persona in a different environment.