
PROJECT: WEBSITE
ROLE: VISUAL DESIGNER
CHALLENGE
Polaris is the world’s first self-driving PSA (Professional Services Automation). It harvests 100% accurate business data in real-time, does the heavy-lifting analysis, and provides recommendations for proactive decision making with seamless integrations to an organization's other systems.
Polaris needed a visual identity system for all digital and marketing assets and products. The challenge was to build a new marketing website that communicates the product's capabilities and incentives while driving visitors to take action. The goal was also to create a user-centric website that visitors can navigate through easily.
RESULTS
After the initial logo/branding was created, I took the lead in designing the new website. I worked under the product manager who received feedback directly from internal stakeholders to fine-tune Polaris' messaging. I collaborated with web developers and marketing/demand generation specialists to build a modern, responsive, lead-driven website.
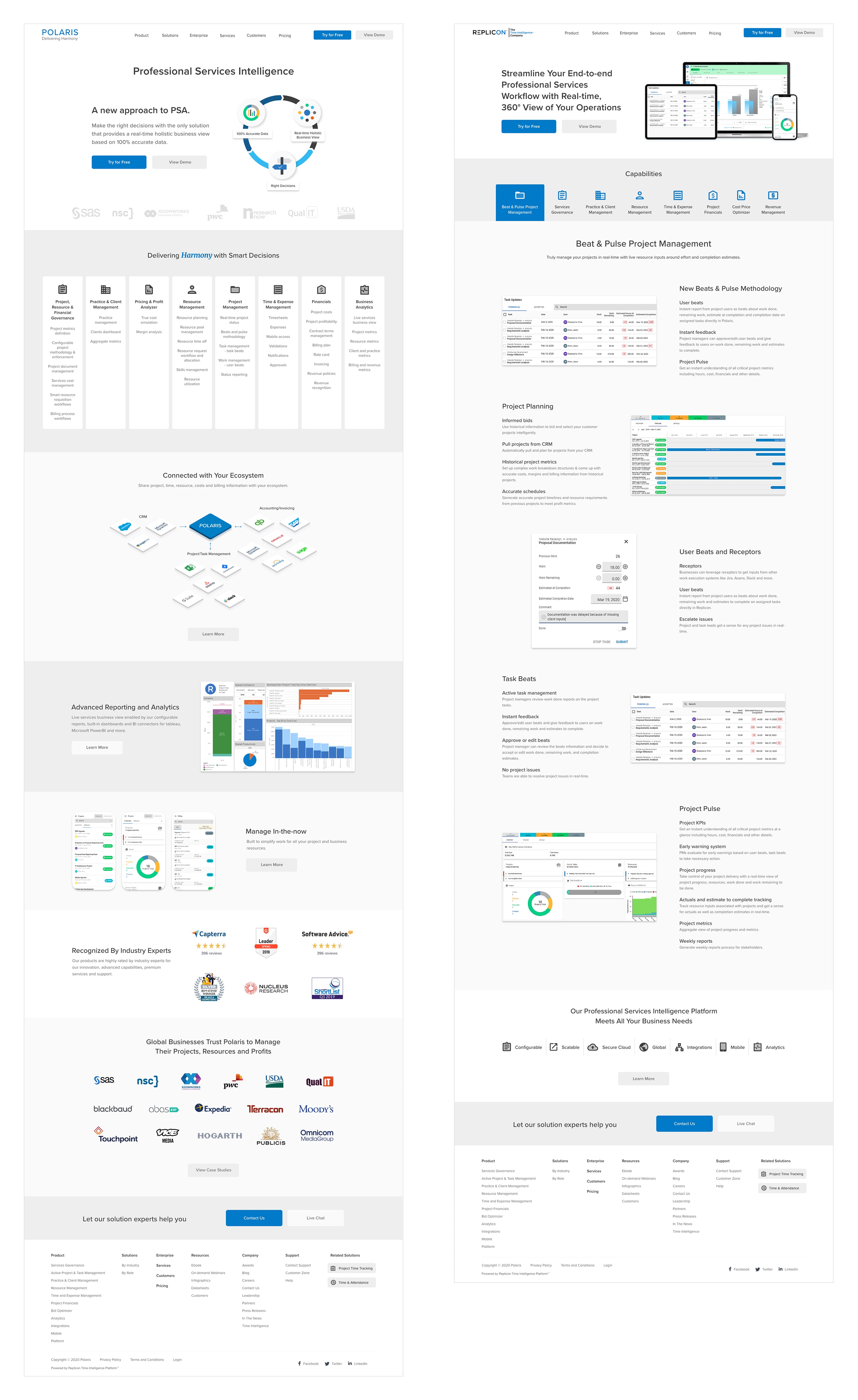
Based on initial research, users typically spend time on product pages and prefer looking at product screenshots to understand what it has to offer. To gain inspiration and identify best practices for the new website, I took a look at some of our competitors's websites, specifically their product section. I also looked for UI patterns for navigation and CTA placements across similar SaaS websites.
We started with preliminary copy and messaging and built a website prototype stripped of any visual branding for the stakeholders to review. Functionality and layout were explored during this phase.

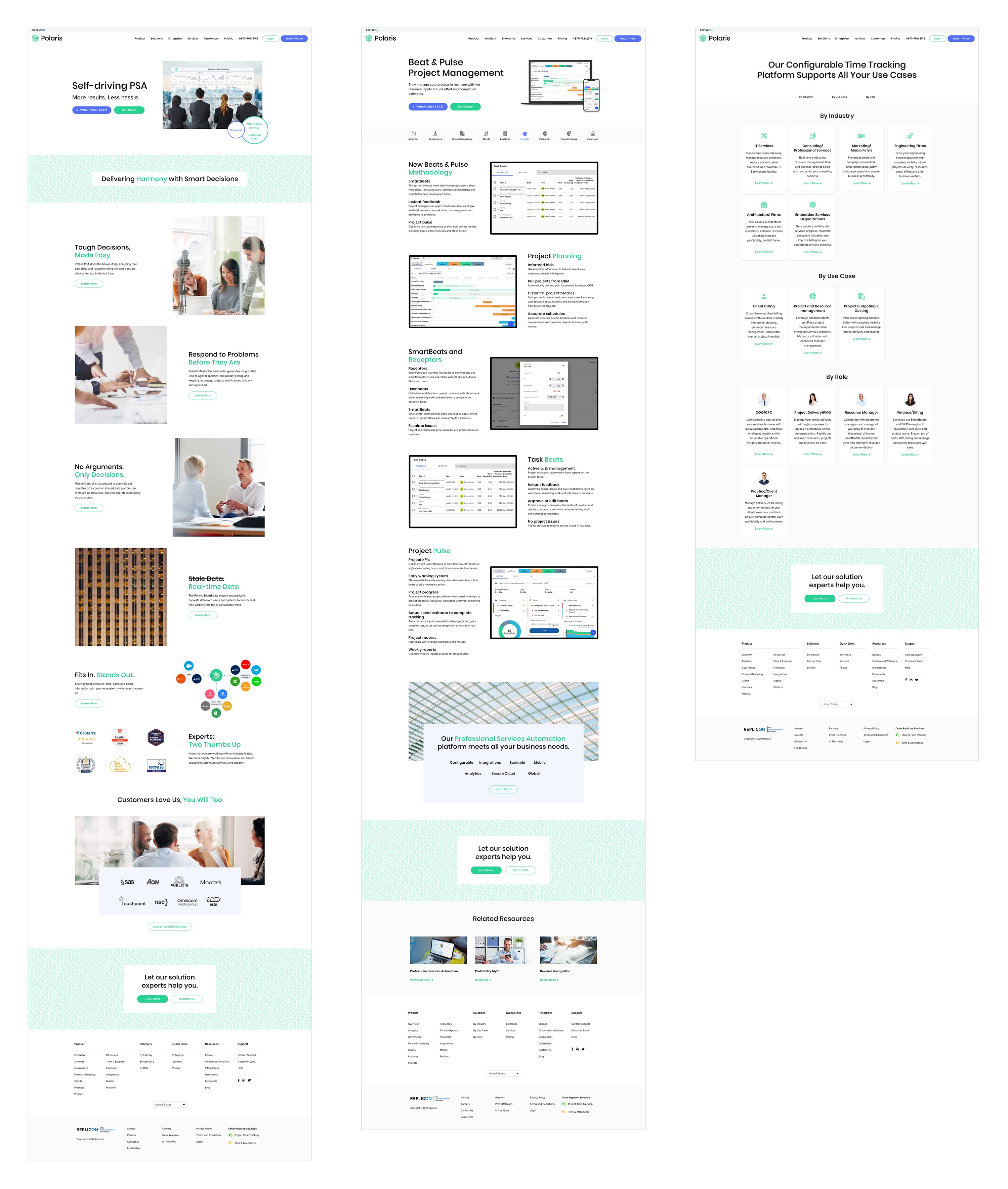
As the visual branding, final messaging and user objectives were being finalized, new goals for the website iterations were being implemented:
I worked closely with the web development team and product manager to complete the website with our goals in mind. In conjunction, stakeholders were giving feedback and the messaging was being refined, so we adapted and implemented changes along the way.

Polaris' new website launch was a big accomplishment for the team. However, a new website always has room for improvements. The next steps would be to evaluate CTAs, conduct A/B testing to increase optimization and improve the UI functionality for mobile devices.